I graduated from a coding bootcamp. Was it worth it?🤔
How to choose one, what to expect and ways to set yourself up for success.
Hi everyone! :-)
It’s been a while since my last blog post!😱 What took me so long, you ask? Well...I just graduated from a 15-week coding bootcamp and I’m finally back to give you all an update on how it went! It’s been a wild ride, to say the least, and I have so much to share with you all about what I’ve learned, what I am up to now and finally, the answer to the million dollar question:
Was it worth it?
If you’ve had the chance to read my previous post, Here's How I'm Paving My Path to Becoming a Software Engineer💻, I was initially on a self-taught track. However, after 3 months of self-study, I decided that I wanted a more structured learning environment; I wanted to spend less time floundering the world wide web looking for the right study materials and instead dedicate that time to immersing myself into an established curriculum. After all, I knew that I learn best in a classroom environment (with deadlines to keep me accountable🤓). I was struggling to find beginner-friendly answers to the endless questions I encountered in my self-learning journey and was yearning to take my learning to the next level.
STAGE 1 - RESEARCH
For those who know me, I’m huge on conducting thorough research before making any decisions. I spent a long time researching camps that I thought would add the most value to my developer journey. I’ve had my fair share of doubts and fears regarding coding bootcamps😰 - predatory institutions setting up unreasonable ISA agreements, instructors with no real-world experience, syllabi leading to websites that could have been accessed for free, etc...so what better time to put my research skills to action than now?
Below are a list of criteria I put into consideration before deciding where to enroll:
- 💵 Tuition
- 🧾 Do they offer any financial support? (Scholarships, grants, potential discounts, etc.)
- 📅 Financing options
- 📚 What stack do they teach?
- 👩🎓 Full-time vs Part Time, Remote vs In-Person options
- 🚗 Proximity to where I live (I was looking for an in-person learning experience)
- 📈 Transparent job-placement rates
- 👩🏫 Instructor merit (How long have they been teaching? Do they have real-world experience?)
- 🏢 Where are the alumni currently employed at?
- 📝 Online reviews (Course Report, Career Karma, Google, Yelp, Reddit, YouTube, etc.)
- ✏️ Do they conduct any pre-enrollment assessments or interviews? Do people with different levels of coding knowledge get placed in the same class? (I personally feel that this is a red flag. Fortunately, my camp only accepts students who pass their behavioral interview and technical assessments.)
💬 Note: For anyone considering bootcamps, I strongly recommend you reach out to alumni via LinkedIn and ask what their experiences were like. I believe that this is the BEST way to get direct, honest feedback about the institution.
STAGE 2 - EDUCATION
My camp offered info sessions for prospective students who wanted to get a more detailed rundown of the curriculum that was otherwise unavailable through their website. Attending the info session also granted each student ✨free✨ access to their required 2-week Prep Course ($95 value). Led by the Chief Instructor, this course accomplishes two main goals:
✔️ Ensure that all students who plan to enroll into the program meet their minimum required coding foundation expectations
✔️ Give students the opportunity to test out and see if the instruction format suits their learning style
💬 Note: Prep course content included introduction to Git, GitHub, HTML, CSS, and JavaScript.
Our program was divided into two stages:
- Junior curriculum (Weeks 1-7): Focus on solidifying HTML, CSS and JavaScript fundamentals
- Senior curriculum (Weeks 8-15): Get exposure to different modern frameworks and learn how to create real products using these tools and technologies
Summary of how the 15-week curriculum was structured:
✨JUNIOR SIDE✨
Week 1: HTML & CSS Foundations
- HTML - document structure, syntax, block vs inline, lists, links (absolute vs relative), forms, tables
- CSS - syntax, colors, box-model, pseudo-classes, fonts, flexbox, positioning
💬 Note: In addition to in-class assignments, we were assigned about 10 mini-projects to solidify🔨 our understanding of these concepts as homework.
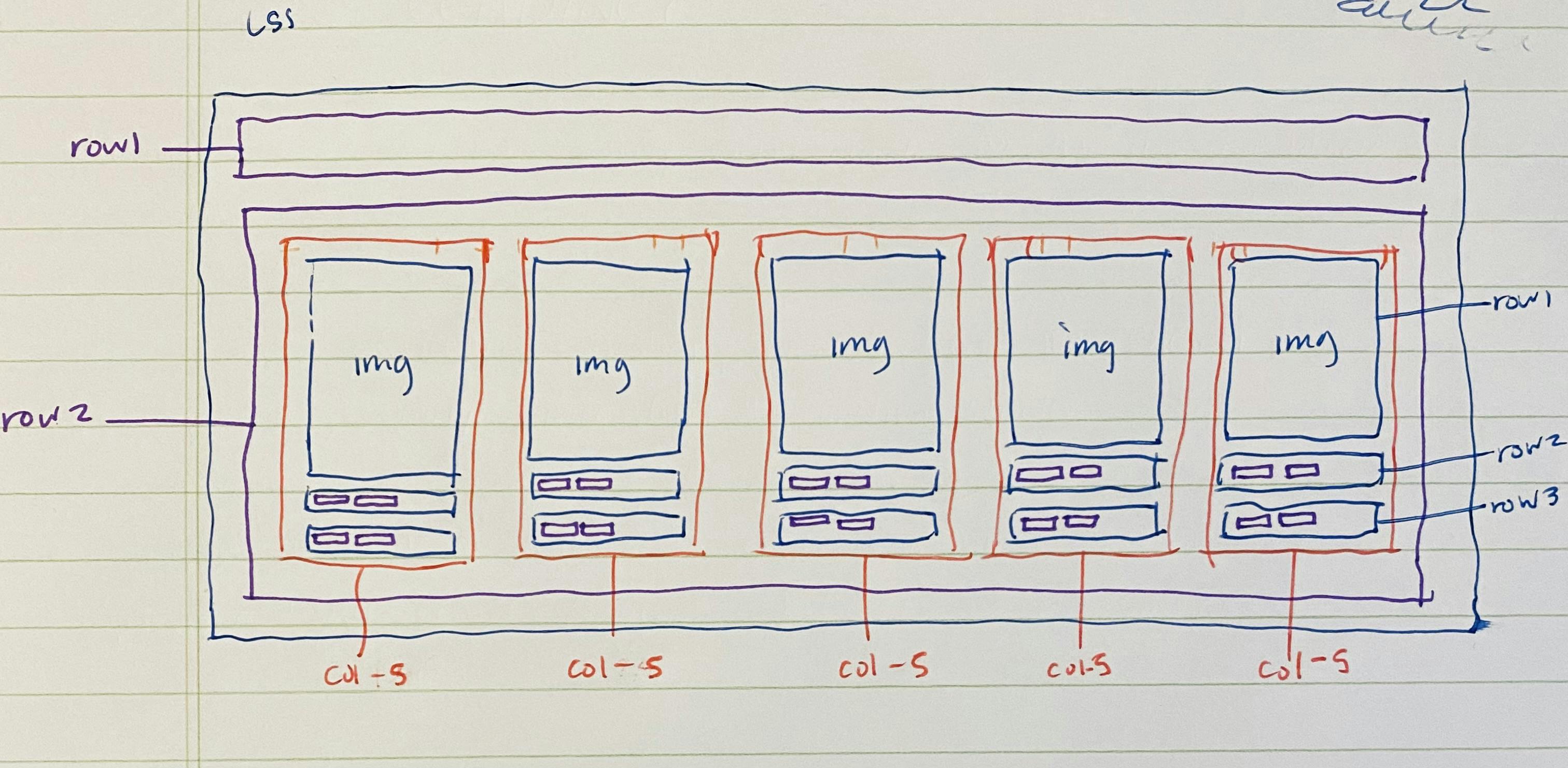
 Drawing diagrams to understand how rows and columns work when setting up layouts during my first week!
Drawing diagrams to understand how rows and columns work when setting up layouts during my first week!
Weeks 2-3: JavaScript Foundations
- JavaScript - primitives, variables, operators, expressions, objects, arrays, data-modeling, functions, methods, if, loops, DOM, DOM manipulation, DOM query, forms, events, event delegation, JSON, local storage, pseudocoding
- CSS - cascade (order, inheritance, specificity, !important), transform, transitions, media queries, responsive design
💬 Note: Additional mini-projects - this time, using all three technologies: HTML, CSS and JS
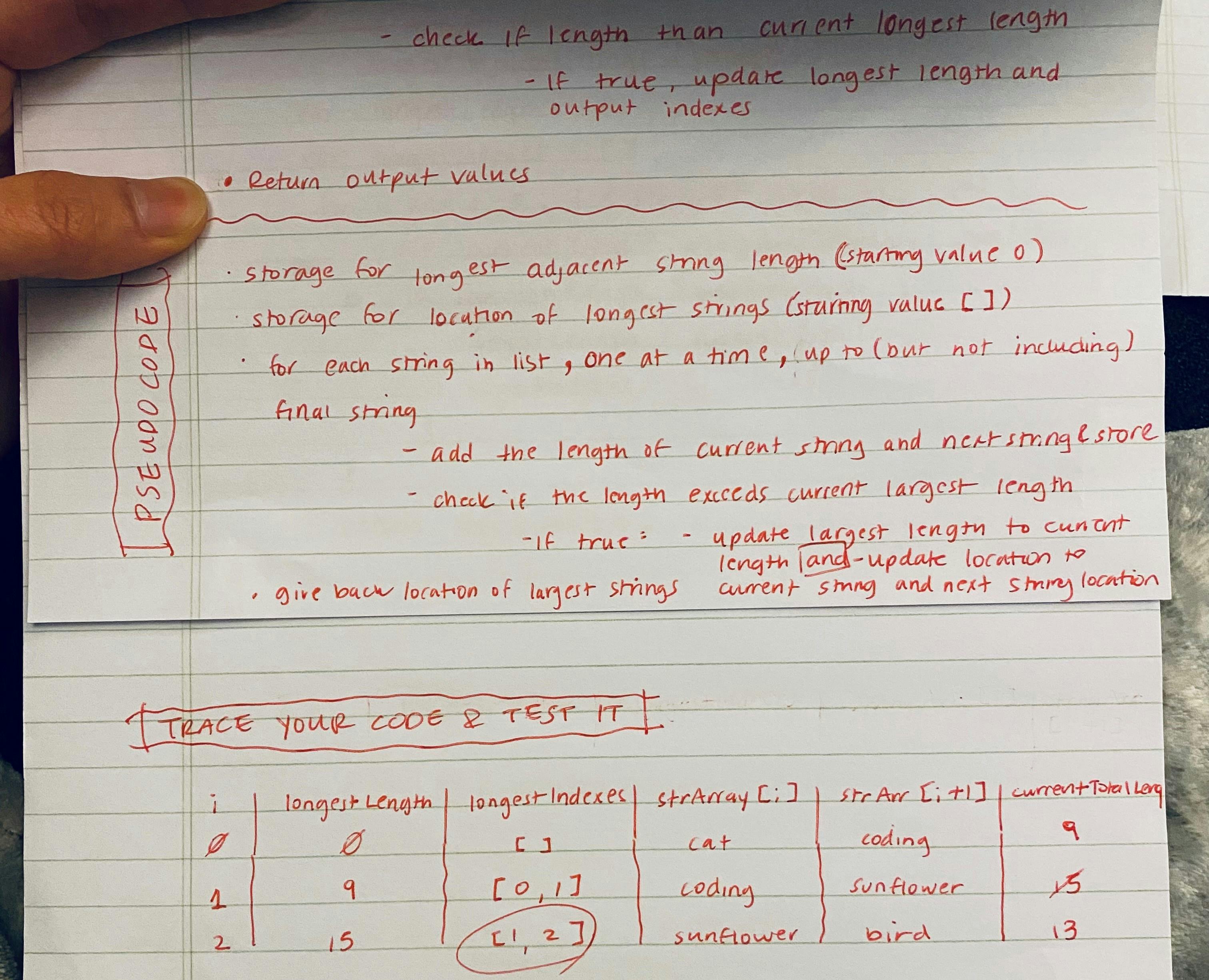
 My notebook was filled with these pseudocode practices!
My notebook was filled with these pseudocode practices!
Week 4: JavaScript Project Week😱 - Creating a CRUD App
- A journaling application with four features - users can create a new entry (CREATE), view all entries (READ), edit entries (UPDATE) and delete entries (DELETE)
- Figma wireframe was provided for general UI guidance while the rest of the project code is written from scratch
My first CRUD project: A journaling app 📒✒️
Week 5: JavaScript Foundations (cont.)
- JavaScript: Object Oriented Programming, custom methods, API, this(🥵), prototypes, constructors, callbacks, HTTP, client/server, AJAX
💬 Note: Additional 3 mini-projects to 💎solidify💎 our vanilla JavaScript skills

Week 6: Junior Final Project Week - FIRST SOLO PROJECT!🚀
- Create a single-page front-end application using HTML, CSS, JavaScript and one or more public API(s)
- Must have a minimum of 5 MVP (minimum viable product) features
- Each student must individually research APIs they’d like to use, come up with their own application idea, develop a list of features, open issues on GitHub to track progress, develop a Figma wireframe to match what the final product will look like before they begin coding
💛 My first vanilla JS solo project - Wordy: https://lyn-kim.github.io/wordy/🥳
💨 Link to GitHub repo: https://github.com/lyn-kim/wordy
Week 7: Hackathon and Career Services Week
- Hackathon (the only group project in the entire curriculum)
- Final project code clean-up, polish + project deployment
- Resume/LinkedIn/GitHub profile updates
- Mock interview with our program director
- 1:1 whiteboarding sessions
✨SENIOR SIDE✨
Weeks 8-11: ES6 & Front and Backend Frameworks
- JavaScript/ES6: template literals, destructuring (objects and arrays), arrow functions, promise, advanced array methods (filter, map, reduce, find), classes, syntactic sugar, modules, closure
- Frontend - React.js (component lifecycle/render cycle, reusable components, props, states, expressions, class components, events, forms, lists, validated input, fetch, hash routing, context, file uploads (sending files to Express server), webpack, babel, AWS
- Backend: Node.js (process, modular programming, require, event loop, fs), Express.js (post, get, put, delete, etc), relational databases, postgreSQL (queries, update, delete, join, insert, select, aggregates, etc.), npm, middleware, error handling, Auth, database design
And of course, as always, there were many mini-projects and challenges assigned throughout to put our knowledge to test by creating a:
- Simple command line CRUD application with Node.js
- Small API/JSON API
- Basic banking app
- React components (toggle switch, stopwatch, menu drawers, accordion, image carousel, etc.)
 Building simple projects to test my understanding of React...
Building simple projects to test my understanding of React...
Weeks 12-13: Senior FULL-STACK Project Week!😎🔥
- Must have 5-10 features
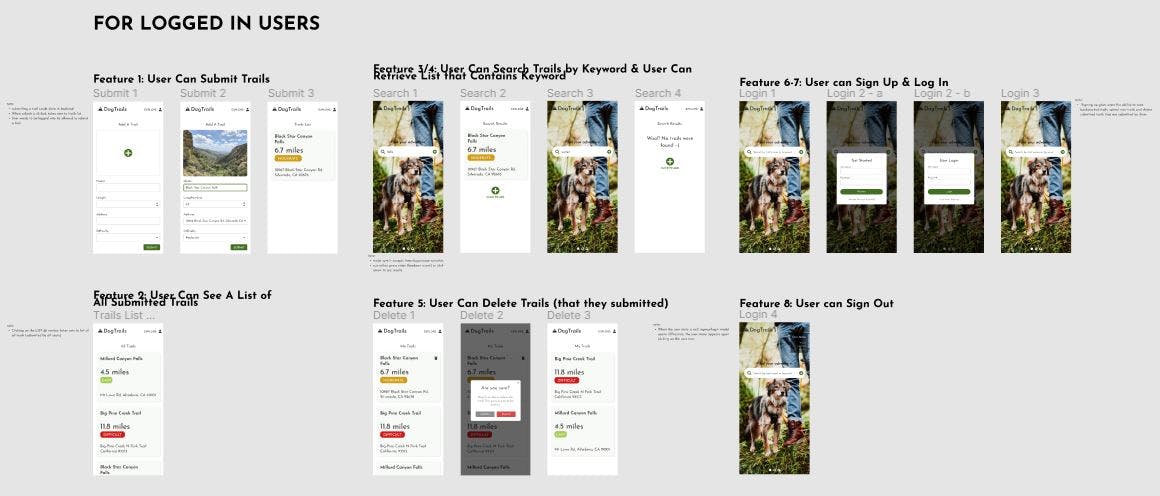
- Each student must individually research APIs they’d like to use, come up with their own application idea, develop a list of features, open issues on GitHub to track progress, develop a Figma wireframe to match what the final product will look like before they begin coding (screenshot of my WIP wireframing - this stage of the project was an absolute joy to be in)
- Open to implement frameworks or libraries that you’ve learned on your own time
- Personal databases to be designed using DB Designer and set up via postgreSQL
💛 My first full-stack final project - DogTrails: https://dogtrails.herokuapp.com/🐕
💨 Link to GitHub repo: https://github.com/lyn-kim/dogtrails
Week 14: Data Structures and Algorithms Deep-Dive🏊♀️
Algorithms practice: Big O notation, stacks, queues and linked lists
Week 15: Senior Presentations and Career Services Week
- Final project code clean-up, polish + project deployment
- Resume/LinkedIn/GitHub profile updates
- Technical mock interview
- 1:1 whiteboarding sessions
Throughout the entire program, we also worked on:
- Nine sets of easy, medium, and hard algorithms (~100 total) to keep honing our logical🧠 thinking muscles💪 everyday
- Update and study flashcards made with quiz questions❓ from our post-exercise Q&As
- Daily code-reading - our Q&As always began with code-reading our files line-by-line with the entire class. This was to ensure that we learn the proper way of communicating our code with correct terminologies👏
WHEW!
That was a lot. This is not an exhaustive list, but a bulk of all the important concepts that we were taught. All I can say is, it was a rigorous curriculum with a lot of information to absorb and practically apply in a very limited timeframe⏱️. As a result, around 25% of our cohort dropped out in the first 7 weeks of the program. Those who remained, however, each came out with a successful full-stack project under their belt.
I’d also like to acknowledge my appreciation for our curriculum, which was entirely custom-written by our Chief Instructor, and carefully curated to teach students how to, “learn how to learn”. Every exercise led us to documentation that needed to be read top to bottom, followed by additional exercises that immediately put the reading materials to practice. This was to ensure that, upon graduation, we would be equipped with the ability to learn new tools (with documentation) and be able to build small projects on our own with our new understanding of the underlying technology.
STAGE 3 - POST PROGRAM
I’m at the job search phase🔎 now. With the help of my instructor and our amazing career services coordinator, I was able to set up clear tasks to begin my post-program stage.
Tasks included:
- 💡 Project polish (ensure UI fluidity, add loading spinners during fetch, add connection error pages, include detailed project READMEs, add Open Graph meta tags for social media sharing, etc.)
- 💡 Project deployment on Heroku (with AWS for file hosting) and GitHub
- 💡 Updating socials with links to personal projects, latest resume, and other relevant materials

My camp provides lifetime career-services support so alumni often come back to get assistance when looking for their second or even third jobs! Our Slack channel also keeps past and present students connected 🙋♀️🙋♂️ for meet-ups, job openings, and more. In addition, there are recurring job-search events that happen on a weekly basis to help students get connected to employers. For example, our coordinator organizes Demo Days where recent graduates are invited to present their projects to employers who are looking for local talent. If all goes well, it’s possible to receive an invitation for a follow-up interview or even a job offer!🥳⚡
So...was my camp worth it? For me, absolutely yes.
Here’s what bootcamp provided me with:
- ✔️ Strong HTML5/CSS3/JavaScript foundations
- ✔️ Ability to create fully-functioning, full-stack apps with modern technologies
- ✔️ Opportunity to learn tools and concepts that are difficult to grasp through self-study
- ✔️ Structure to my day in order to establish an effective study routine
- ✔️ Organized progression in my learning
- ✔️ Exposure to a real-world development environment through practicing agile methodologies, conducting daily stand-ups, implementing asynchronous communication, etc.
- ✔️ Instructors that were dedicated to helping me clarify any confusion and answer questions
- ✔️ Good developer habits (writing detailed commits, PRs with gifs to show my work in action, using issues/projects to keep track of my progress, etc.)
- ✔️ Life-time career support (resume review, demo days, referrals, job search help, webinars, a network of alumni and most importantly - meeting my cohort-mates)
- ✔️ Two solid solo-projects built from scratch that I’m proud to go on interviews with
- ✔️ Ability to read and talk code technically
- ✔️ Thousands of dollars in tuition savings, made possible through a scholarship opportunity they offered for women entering tech (I had to go through an interview/application process to be chosen as the winner of this scholarship🏆)
My thorough pre-enrollment research played a big part in making sure that my hard-earned money was ⭐well spent⭐ - at the right place - and in return, I received education that exceeded all of my expectations.
Now, let's talk about the downsides.
I went through traditional design schooling in college (my background is in architecture and architectural design studios are known to be notoriously brutal) and I was extremely confident that there would be nothing that could top the struggles I faced from that period of my life.
Enter coding bootcamp.
Going to this bootcamp was easily one of the toughest and most humbling experiences of my life.😓
I struggle with a chronic health issue that needs careful management. Constant stress and sitting 14hrs/day in a chair was excruciating. Unfortunately, I ended up going through a few health scares during this time that made me second-think my decision to continue the program. Even if you are not in the midst of any health issues, this kind of lifestyle is not sustainable for anyone. However, I felt that this was unavoidable given the pace of the program. Each new exercise was built on my solid understanding of the previous exercise or project and my fear of falling behind kept me tied to my desk.
⚠️Some other things to consider before choosing this path :
Make sure you have enough savings. I cannot stress this enough.
I had to put my personal life on hold for the duration of the program. In order to stay caught up with the pace of the curriculum, I sacrificed all of my free time to code. Although I wanted to avoid what people refer to as “eating, breathing and living code”, that quickly became my reality.
I struggled to maintain relationships. Honest expectations had to be set with myself and my family. With the lack of free time⏰, I felt socially and emotionally disconnected from my loved ones and this was an incredibly isolating experience.
I struggled to take care of my health. There was very little to no time for self-care. I had to be extremely intentional about blocking out small chunks of time to exercise, which often became second priority to sleep.
The (rather self-inflicted) stress of potentially falling behind and having to restart the program, as well as comparing myself to classmates’ progress, was a daily battle.
With that being said, if you are still considering attending a bootcamp, here are some recommendations I’d like to give to future students based on my experience💡:
❌ Don’t go into it with zero knowledge - self-study a little first. Having learned basic fundamentals prior really set me up for success in my first few weeks of camp. This ultimately made learning more advanced concepts less overwhelming later on.
🎯 You get what you put into it. The more effort you put into your learning materials, the better coder you will be. Don’t hurry! Read those docs carefully. Ask questions. Stay curious.
🧘 Resting is crucial, but also use your free time wisely. Keep networking and build online presence! I met a number of incredibly supportive seniors through networking who offered me their time and expertise to help me understand tools or concepts that I struggled with. Networking takes effort but 30 minutes of their time can potentially save you HOURS of work!
🧑🤝🧑 Make sure you have a support system. I could not have done this without the help of my husband who took on everything - I mean EVERYTHING - for me. Chores, cooking, taking care of our finances, looking after our dog, house maintenance, and more on top of his own full-time job. Turns out, a career change is a team effort and without this support system, I would not have finished this program.
🙌 Stay ambitious and maintain a positive mindset. Don’t think, “This sucks”, or, “This is so hard and I’ll never get it”. This is SUPPOSED to be hard - if it were easy, everyone would be doing it! Compare yourself only to who you were yesterday.
Closing Thoughts...
I hope this article gave you better insight on what happens at a coding bootcamp and what life is like to be a student enrolled in one👀! Because I struggled to find detailed articles like this during my own research phase, I was motivated to eventually write something that would help close this gap for others😊. To be clear, I’m not here to advertise my camp (I’ve intentionally left out the name of my camp - this is my unbiased review). My goal for writing this article is to help prospective students resolve any doubts about the efficacy of attending a bootcamp (as a way to transition into tech) and help with their decision-making process. I’ve had many seniors communicate to me that they were impressed with the education I received and how much I’ve grown as a developer through this experience, so now I want others to know what that entails.
Everyone’s bootcamp experiences are different. Your level of commitment as well as your camp’s dedication to helping you succeed will play a big role on your post-program path. So do your research and see what program might be the best fit for for YOU! And once you’re in, be 100% committed.

To everyone who has shown me support through my camp journey, your support means the world to me and I appreciate you. I can’t wait to start my REAL journey as a Software Engineer soon.
Thank you all for reading!❤️